- Customer Rating:
- Created: 2016-01-23
- Last Update: 2016-05-19
- Downloads: 0
- Available at: creativemarket.com
Description by Author
=== Forefront ===
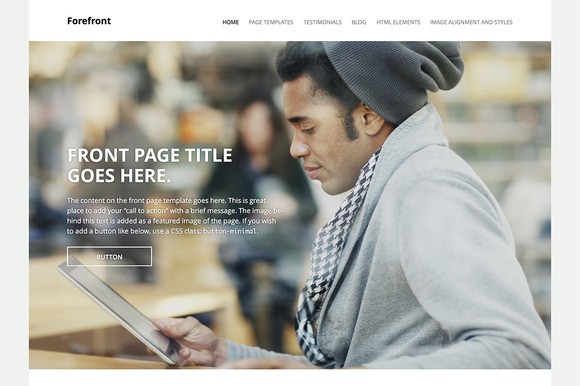
Forefront is a fully responsive theme that helps you to create a strong-yet beautiful-online presence for your business. Forefront's layout adjusts itself depending on the device you are using. This means your site will look good not only on desktop and laptop browsers, but also on devices with smaller screens, such as mobile phones and tablets. If you install Jetpack (http://jetpack.me), you can easily create testimonials and display social links.
== Installation ==
- In your admin panel, go to Appearance Themes and click the Add New button.
- Click Upload and Choose File, then select the theme's .zip file. Click Install Now.
- Click Activate to use your new theme right away.
== Frequently Asked Questions ==
= How to setup the front page like the demo site? =
The demo site URL: http://forefrontdemo.wordpress.com/?demo
- Create or edit a page, and assign it to the Front Page template from the Page Attributes module: https://cloudup.com/cCO6975qFO5
- Go to Settings Reading and set "Front page displays" to "A static page".
- Select the page you just assigned the Front Page template to as "Front page" and then choose another page as "Posts page" to serve your blog posts.
- Make sure you add a featured image to your front page. This image will be shown in the large hero area below the top menu.
The front page also can display widgets and two testimonials. The page has two dedicated widget areas, Front Page Widget Area One and Front Page Widget Area Two. You can add as many as widgets you want!
Below the widget areas, two randomly chosen testimonials (see below) will be displayed. All you need to do is add at least two testimonials, and you're all set.
Forefront makes easy to add buttons without learning CSS, you just need to add a class, "button" to your link when you are editing in Text (HTML) view. The class makes a link look this: https://cloudup.com/cyVu7ymhmfV
If you like more minimal style, use "button-minimal" class instead. It makes a link look this: https://cloudup.com/cKgOahbNyM3
= How to use the grid page template? =
Another useful page template is the grid template. It's great for a portfolio page, a case study page, or a page to introduce your team members.
- Create or edit a page, and assign it to the Grid Page template from the Page Attributes module. https://cloudup.com/cl0QFolBf7j This placeholder page will be used to display a small blurb and thumbnail image for each of the child pages (aka sub-pages) you'll create next.
- Create additional pages that you want to show on the grid page you've just created above. In the Page Attributes box on each child page, select the grid page you created above as the parent page. https://cloudup.com/cJvJfoWd1xN
- For the best result, make sure you add a featured images to each child page, so it'll be displayed above the blurb on the main grid page. https://cloudup.com/cxI8Glh0BAa
= I don't see the Testimonials menu in my admin, where can I find it? =
To make the Testimonials menu appear in your admin, you need to install the Jetpack plugin (http://jetpack.me) because it has the required code needed to make custom post types (http://codex.wordpress.org/Post_Types#Custom_Post_Types) work for the Forefront theme.
Once Jetpack is active, the Testimonials menu will appear in your admin, in addition to standard blog posts. No special Jetpack module is needed and a WordPress.com connection is not required for the Testimonials feature to function. Testimonials will work on a localhost installation of WordPress if you add this line to wp-config.php
define( 'JETPACK_DEV_DEBUG', TRUE );
The Testimonials admin: https://cloudup.com/c3Q7tbPQQR2
On your site, two randomly chosen testimonials appear on the front page template so that every testimonial has an equal chance to be there. All testimonials are displayed in a testimonial archive page.
= Where is the page that lists all testimonials? =
Let's say you have a site at: http://mygroovydomain.com
The URL of the testimonial archive page will be: http://mygroovydomain.com/testimonial/
You'll need pretty permalinks (any structure) for this URL to work though. If you're stuck with default permalinks - your links have a query string at the end, like ?p=123 - then your testimonial archive can be accessed by adding this immediately after your URL:
/?post_type=jetpack-testimonial
The testimonial archive page: https://cloudup.com/cjfTZ6j3zZ3
= How to customize the testimonial archive page? =
Once you have published a testimonial, under the Testimonials menu in your admin, you will see a link that takes you to the Customizer where you can edit the page title, add an intro text and a featured image. Just make sure you have pretty permalinks (any structure) for this to work.
Customizing the testimonial page: https://cloudup.com/cBy4RuWyees
= How to add the social links in the footer? =
- Make sure you install Jetpack (http://jetpack.me) and activate the plugin, and connect it to your WordPress.com account.
- In the Jetpack dashboard, activate the Publicize module.
- Under Settings Sharing, connect to your preferred social network(s).
- Under Appearance Customize, in the Connect panel, select the appropriate social-media accounts and save your settings.
- The social-media icons for the accounts you've selected should now appear in your footer.
Connect setting in the Customizer: https://cloudup.com/cokKpvFVQO8
== Quick Forefront Specs (all measurements in pixels) ==
- On single posts and the default page template the main column maximum width is 600.
- On the full width page template the main column maximum width is 1050.
- The featured image works best with images at least 1230 wide for pages, 810 for posts.
- The primary sidebar maximum width is 270.
- The maximum width for a custom header image is 330.
== Changelog ==
= 1.4 - May 13 2016 =
- Add support for WooCommerce.
= 1.3 - May 11 2016 =
- Update copyright date.
= 1.2 - Jul 30 2015 =
- Make sure dropdown works on touch devices.
- Add custom excerpt support for pages so that users can craft a blurb for each sub page on the grid template.
- Move Sharedaddy related elements at the bottom of the grid page template.
- Always use https when loading Google Fonts.
- Make sure Testimonials Shortcode attributes work as expected.
- Minor style adjustments for Testimonials Shortcode.
- Use `isset()` and `empty()` to resolve undefined variable notices.
- Move Infinite Scroll specific testimonial JS in the Masonry check.
- Add Jetpack prefixing to Site Logo template tags.
- Add Infinite Scroll support for Testimonials.
- Add theme support for Responsive Videos and Site Logo.
- Change author URI and footer links to wordpress.com/themes.
- Change some text strings to reduce theme string proliferation.
= 1.1.1 - Feb 18 2014 =
- Enable the mobile navigation for more wider screen.
= 1.1 - Feb 14 2014 =
- Fix tabbable navigation bug.
- Implement an efficient way to display random testimonials on front page template.
= 1.0 - Jan 25 2014 =
- Initial release.
WordPress Theme Installation / Wordpress Migration / Transfer / Cloning / Change Domain
Our Services as follows:
- WordPress Installation. Free
- Installation of Themeforest theme $49
- Installation of Templatemonster theme $39
- Adding plugins to WordPress $29
- Renaming menu $45