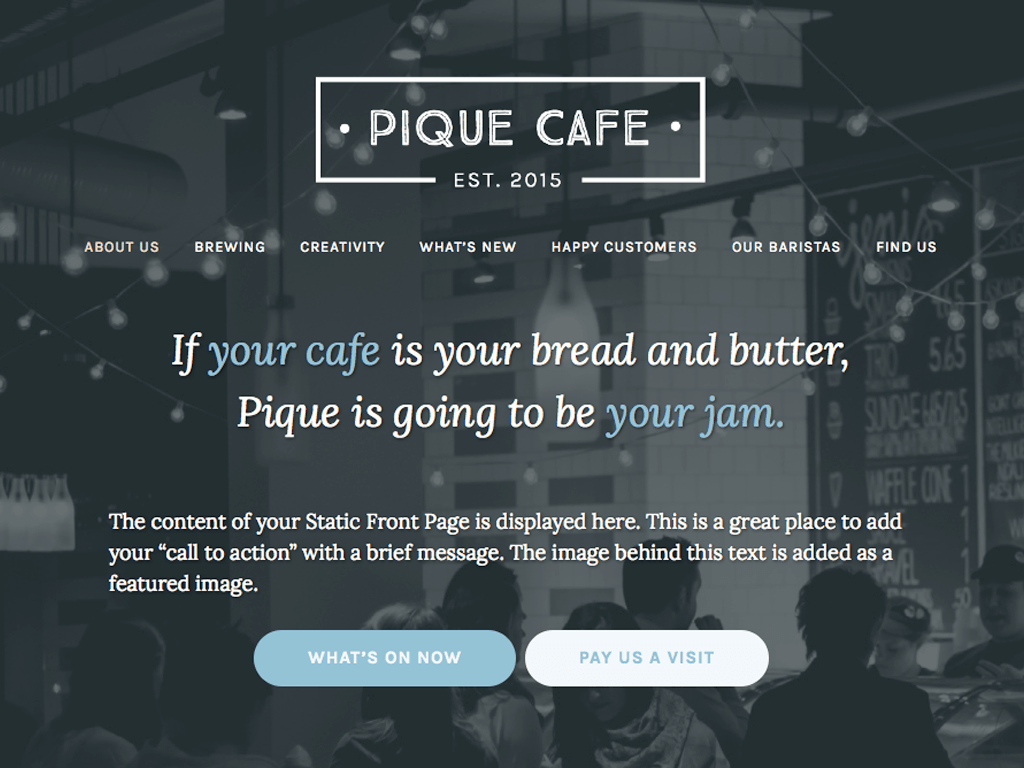
Really Modern and Stylish…You better like blue.
By interactiveRob, 2016-06-25
via wordpress.org
I built a restaurant’s website [ link redacted, please do not post links in reviews ] with Pique. Pique has very nice parallax effects and an interesting way to build out the homepage.
However, I am not convinced that splitting the homepage into different WordPress pages is good for SEO. At least not in the Yoast Plugin’s eyes. Pondering this.
Sidebars are essentially useless, if you’ve ever heatmapped a site. It makes sense that many people ask for them in a theme, but Pique doesn’t do a good job of maintaining a no-sidebar option. If you get rid of the sidebar widgets, the content goes >1400px wide across the screen, which is a really bad UX for readability. People like to read short line widths <900px. I CSS changed it, but Automatic please touch on this and consider a solution for a theme update.
The suggestion in Pique’s documentation to include a class=”overlay” to mimic the Live Sample, is not ready for responsive-mobile viewing. It goes off to the right. Here’s the fix for that on Iphone 6+ and smaller
@media (max-width: 414px) { .overlay{ font-size: .9rem; min-width: 275px !important; display: block; margin: 0 auto !important; float: none !important; }
I’m also not satisfied that the contents max width is 1400some px and behind it you put another photo. I don’t understand the aesthetics of this style. Usually your users will come in on 1920×1080 beating 1440×900 significantly and see the second background.
The shift from a dark-photo and parallax homepage to a stark cream-white brown and blue secondary page is smack-in-the-face hard. As in the home-page is overwhelmingly visual, and then the secondary pages are extra bland. This theme may be better off dark-ui (but that’s not in style), and thats hypocritical to my complaint about readability.
So if you’re like me, you can make CSS changes and give Pique a warmer feel. But if you don’t know how to write front-end code you’ll have a hard time getting rid of the cold blue styling of pique. So so so many elements have the light blue color, as I add features to the site, I keep finding new elements that are blue and need changing. The -webkit-filter-brightness or whatever, also gives a blue tinge to photos because of it’s profile. Automatic, please consider a color-change setting via Customizer.
So hey everyone: Here’s my list of elements that i’ve taken the blue out of so you won’t have to suffer the monotony:
/* Insane list */
.pique-template-grid .pique-panel-content h3, .pique-template-grid .pique-panel-content blockquote cite, blockquote .pique-template-grid .pique-panel-content cite, .pique-template-grid .pique-panel-content .pique-template-testimonials .pique-testimonials article .entry-content cite, .pique-template-testimonials .pique-testimonials article .entry-content .pique-template-grid .pique-panel-content cite, .pique-template-grid .pique-panel-content .site-branding .site-title, .site-branding .pique-template-grid .pique-panel-content .site-title, .pique-template-grid .pique-panel-content .widget-title, .pique-template-grid .pique-panel-content h3 a, .pique-template-grid .pique-panel-content blockquote cite a, blockquote .pique-template-grid .pique-panel-content cite a, .pique-template-grid .pique-panel-content .pique-template-testimonials .pique-testimonials article .entry-content cite a, .pique-template-testimonials .pique-testimonials article .entry-content .pique-template-grid .pique-panel-content cite a, .pique-template-grid .pique-panel-content .site-branding .site-title a, .site-branding .pique-template-grid .pique-panel-content .site-title a, .pique-template-grid .pique-panel-content .widget-title a, .pique-template-testimonials .pique-panel-content h3, .pique-template-testimonials .pique-panel-content blockquote cite, blockquote .pique-template-testimonials .pique-panel-content cite, .pique-template-testimonials .pique-panel-content .pique-testimonials article .entry-content cite, .pique-template-testimonials .pique-testimonials article .entry-content .pique-panel-content cite, .pique-template-testimonials .pique-panel-content .site-branding .site-title, .site-branding .pique-template-testimonials .pique-panel-content .site-title, .pique-template-testimonials .pique-panel-content .widget-title, .pique-template-testimonials .pique-panel-content h3 a, .pique-template-testimonials .pique-panel-content blockquote cite a, blockquote .pique-template-testimonials .pique-panel-content cite a, .pique-template-testimonials .pique-panel-content .pique-testimonials article .entry-content cite a, .pique-template-testimonials .pique-testimonials article .entry-content .pique-panel-content cite a, .pique-template-testimonials .pique-panel-content .site-branding .site-title a, .site-branding .pique-template-testimonials .pique-panel-content .site-title a, .pique-template-testimonials .pique-panel-content .widget-title a, .pique-template-recent-posts .pique-panel-content h3, .pique-template-recent-posts .pique-panel-content blockquote cite, blockquote .pique-template-recent-posts .pique-panel-content cite, .pique-template-recent-posts .pique-panel-content .pique-template-testimonials .pique-testimonials article .entry-content cite, .pique-template-testimonials .pique-testimonials article .entry-content .pique-template-recent-posts .pique-panel-content cite, .pique-template-recent-posts .pique-panel-content .site-branding .site-title, .site-branding .pique-template-recent-posts .pique-panel-content .site-title, .pique-template-recent-posts .pique-panel-content .widget-title, .pique-template-recent-posts .pique-panel-content h3 a, .pique-template-recent-posts .pique-panel-content blockquote cite a, blockquote .pique-template-recent-posts .pique-panel-content cite a, .pique-template-recent-posts .pique-panel-content .pique-template-testimonials .pique-testimonials article .entry-content cite a, .pique-template-testimonials .pique-testimonials article .entry-content .pique-template-recent-posts .pique-panel-content cite a, .pique-template-recent-posts .pique-panel-content .site-branding .site-title a, .site-branding .pique-template-recent-posts .pique-panel-content .site-title a, .pique-template-recent-posts .pique-panel-content .widget-title a { color: (INSERT YOUR DESIRED COLOR HERE) !important; }
WooCommerce integration is bad, broken styles.
Besides these technical and artistic nuances, I really do recommend Pique as a stylish small-business site.
–Rob
Piet Bos.